Freebies-Doodle pakai selendang
Posted on Friday 30 September 2011, 19:58, Comment [2]
Labels: freebies Tutorial buat header trasparent yang simple
Posted on 08:12, Comment [0]
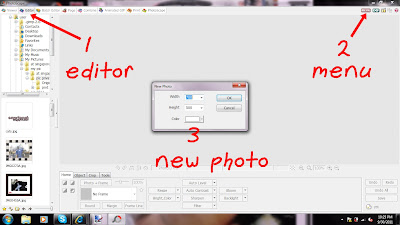
Saya selalu buat header pakai Paint.net dan Photoscape je sebab header-header saya memang simple pun.Kat sini saya nak ajar buat header yang paling senang abad ini. First cari gambar yang kita nak buat header.Save dan simpan di desktop.Bukak Paint.net.(intall SINI). Bukak File-Open dan cari gambar yang kita simpan tadi. Klik Magic Wand dan letakkan kat tempat yang kita nak transparent.Klik sekali je dan akan keluar warna biru.Lepas tu baru klik Cut.Bila klik Cut,ia akan jadi macam ni: Dah transparent,kita Save as PNG.Dan simpan kat desktop la senangkan? Klik OK. Sekarang pergi pulak Photoscape.(download SINI) Klik Editor-Menu-New Photo.Set width dan height.Warna,putih sebab photoscape tak boleh buat transparent. Pergi ke Text dan tulis lah nama blog kita atau apa pun yang nak letak kat header.Dah siap,klik Save dan Save as PNG lagi. Then pergi lagi paint.net. Bukak File -Open.Cari tulisan tadi dan transparentkan seperti gambar sebelum ni. Dah sudah,Save as PNG lagi.Sekarang baru kita gabungkan gambar dan tulisan. Bukak photoscape lagi.Klik Editor-Menu-New Photo-Photo.Susun gambar dan tulisan tadi. Save as PNG lagi dan pergi transparent kat paint.net. Ulang langkah transparent.Jangan lupa Save as PNG. Header yang dah siap. Labels: tutorial Tutorial main background
Posted on 05:02, Comment [0]
Assalamualaikum... Sebelum nak buat main background,mesti transparentkan dulu Main Background Color.Caranya: Pergi Dashboard-Design-Page Element-Templat Designer-Advanced-klik Main Background Color.Dan tukar color ke transparent.Lihat gambar kat bawah: Then klik Apply to Blog. Sekarang pergi ke Dashboard-Design-edit HTML-Tick Expand Widget Templat.Dengan CTRL+F cari code ni: #content-wrapper { Dah jumpa,copy code saya bagi ni dan paste BAWAH code #content-wrapper { background : url(URL BACKGROUND); Merah-url background Preview dan Save. Labels: tutorial Tutorial scroll bar yang cantik
Posted on Tuesday 27 September 2011, 06:48, Comment [2]
]]></b:skin> Dah jumpa,copy code saya bagi ni dan paste SEBELUM ]]></b:skin> ::-webkit-scrollbar { If nak lagi cantik,tukar,background-color: #ff99bb;.dengan code ini: background-image:url(URL BACKGROUND); Preview dan Save. Nota: scroll bar ni hanya boleh nampak bila view dengan chrome. Labels: tutorial Tutorial buang navbar
Posted on Sunday 25 September 2011, 06:27, Comment [0]
/* Variable definitions Dah jumpa,copy code ni dan paste ATAS code tadi: #navbar-iframe { display: none !important; } Preview dan Save. Labels: tutorial Tutorial border dan background untuk sidebar
Posted on Saturday 24 September 2011, 19:39, Comment [0]
h2 { Dah jumpa,copy code ni dan paste BAWAH h2 {
Purple-dari solid boleh tukar ke dashed,dotted,double Merah-warna border Biru-url gambar background sidebar kita Preview dulu dan Save. Labels: tutorial Tutorial pasang ads Nuffnang terapung kat tepi
Posted on 18:58, Comment [0]
Assalamualaikum..Dashboard-Design-Page element-Add a Gadget-HTML/Javascripts.Dalam ruangan Content isi code ni:
Merah:code nuffnang.Ambik yang skyscraper(160x300) . Save. Labels: tutorial Doodle trade dengan Mel
Posted on 06:31, Comment [2]
Assalamualaikum..Lama tak buat doodle trade ni.Selalu buat kat blog utama tapi kali ni nak buat kat sini pulak. Untuk MEL,terimalah doodle saya yang semacam ni.Saya amatur.. Sesiapa yang nak tengok doodle tips ke,pi ke blog SINI. Labels: doodle Tutorial post title background
Posted on Thursday 22 September 2011, 07:59, Comment [0]
Dashboard-Design-edit HTML-tick Expand Widget Templat.Dengan CTRL+F cari code ni: .post-title { Dah jumpa,copy code ni dan paste kat BAWAH .post-title {
Biru-warna border Merah-url background Preview dan Save Labels: tutorial Tutorial nota di bawah post
Posted on Wednesday 21 September 2011, 07:54, Comment [0]
Dashboard-Design-edit HTML-tick Expand Widget Template.Dengan CTRL+F cari code ni: <data:post.body/> Dah jumpa,copy code ni dan paste SELEPAS <data:post.body/> <hr/><center>NOTA ANDA</center><hr/> Merah-ayat anda sendiri Preview dan Save. Labels: tutorial Freebies-Doodle muslimah buatan saya yang tak seberapa
Posted on Sunday 18 September 2011, 07:08, Comment [10]
Doodle ni transparent.Boleh buat header kalau sudi.Siapa yang nak ambik komen dan like dulu yek.Penat tau buat doodle ni walaupun tak seberapa.Sakit jugakla jari klik sana klik sini. Labels: freebies Tutorial centerkan date header
Posted on Saturday 17 September 2011, 19:44, Comment [0]
Dah jumpa,copy code ni dan paste kat BAWAH code tadi: text-align:center; Preview dan Save Labels: tutorial Freebies-header hover
Posted on 08:59, Comment [0]
 http://i91.photobucket.com/albums/k299/marcolucfero/audi0crat_hover_sc.gif  http://i262.photobucket.com/albums/ii93/manugaspar/bullet-hover.gif  http://i109.photobucket.com/albums/n41/petertheprophet/hover.gif  http://i448.photobucket.com/albums/qq210/missmayilayout/contact_hover.gif  http://i820.photobucket.com/albums/zz121/ZeElias44/Gradient_Hover.png  http://i254.photobucket.com/albums/hh110/melissa109_2008/16hn52u.gif Labels: freebies Tutorial header hover
Posted on 08:52, Comment [2]
Dashboard-Design-edit HTML-tick Expand Widget Templat.Dengan CTRL+F cari code ni:h1.title { Dah jumpa,copy code ni dan paste kat ATAS code h1.title { #header:hover { Merah-tukar ke URL header sendiri-ADA DI SINI Preview dan Save Kredit to: LETTHA Labels: tutorial Tutorial comment box background
Posted on 07:33, Comment [1]
Dashboard-Design-edit HTML-tick Expand Widget Templat.Dengan CTRL+F cari code ni: #comments h4 { Dah jumpa,cuba tengok code di bawahnya.yang ini: margin: 1em 0; Code yang banyak tu,delete dan gantikan dengan code ini: margin: 1em 3em; Merah-URL background kita Biru-warna border Preview dan Save Kredit-CHOCO STAWBERRY Labels: tutorial Freebies
Posted on 06:58, Comment [0]
Disini ada sikit freebies untuk semua.free aja.Tapi jangan lupa komen tau bila dah ambik DOODLE BACKGROUND   |